|
다운로드
http://ckeditor.com/download
적용하기
기본적으로 texArea를 만들어서 그것을 에디터로 치환하는 방법이다.
에디터를 표시하는 방법에는 몇가지가 있다.
나마지 방법은 Sample을 확인하도록 하자
아래는 textArea를 id로 가져와서 에디터로 변환하는 방법이다.
에디터를 보여줄 페이지에
먼저 에디터 js를 불러온다.
< script type="text/javascript" src="ckeditor/ckeditor.js">< /script>
< script>
CKEDITOR.replace('txtEdt');
< /script>
자바스크립트로 위같이 넣어주면 된다.
txtEdt는 textArea 아이디 이다.
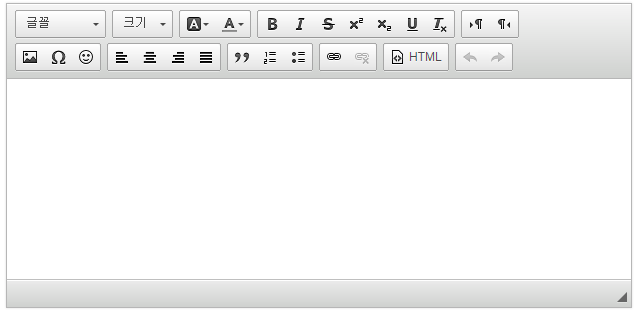
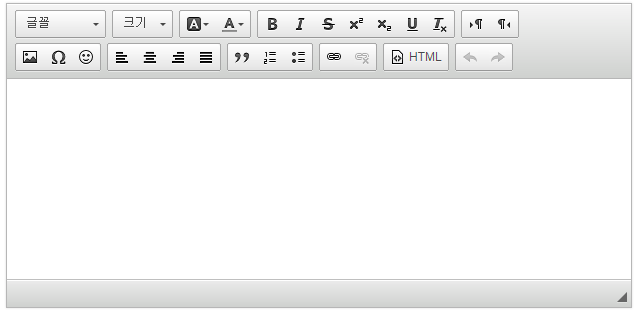
툴바 설정방법
ckeditor폴더의 config.js를 수정하면 된다.
CKEDITOR.editorConfig = function( config ) {
아래 부분에 설정을 추가한다.
툴바의 경우 그룹으로 설정할수도 아이템으로 일일이 지정할수도 있다
어쨌거나 그룹이나 아이템 이름을 알아야 하는데 그 이름은 아래 페이지에서
알아볼수 있다 순서대로 따라가면 어떤것이 어떤 이름인지 알수 있다.
http://ckeditor.com/latest/samples/plugins/toolbar/toolbar.html
아래는 아이템으로 추가한 예이다
config.toolbar = [
['Font', 'FontSize'],
['BGColor', 'TextColor' ],
['Bold', 'Italic', 'Strike', 'Superscript', 'Subscript', 'Underline', 'RemoveFormat'],
['BidiLtr', 'BidiRtl'],
'/',
['Image', 'SpecialChar', 'Smiley'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Blockquote', 'NumberedList', 'BulletedList'],
['Link', 'Unlink'],
['Source'],
['Undo', 'Redo']
];

기본적으로 ckEditor의 설정은 config.js에서 할수있다.
다운받은 파일의 ckeditor디렉토리에 있다(root)
기본적으로 언어는 자동으로 설정되지만 명시적으로 설정하려면
CKEDITOR.editorConfig = function( config ) {
밑에 아래 설정을 넣어주면 된다.
1. 언어설정
한글설정의 예이다.
언어 설정 파일은 ckeditor/lang 폴더에 있다.
config.language = 'ko';
http://docs.ckeditor.com/#!/guide/dev_uilanguage
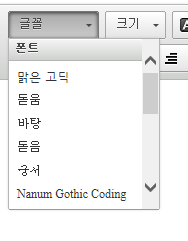
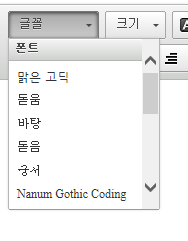
2. 한글 폰트 설정

폰트 설정은 아래와 같이 추가해 주면 된다.
config.font_names = '맑은 고딕; 돋움; 바탕; 돋음; 궁서; Nanum Gothic Coding; Quattrocento Sans;' +CKEDITOR.config.font_names;
+ CKEDITOR.config.font_names
+뒤 의 부분은 기존 설정되어 있는 영문 폰트를 뒤가 가져와 붙인다는 설정이다.
새로 추가한 폰트만 쓰려면 이부분은 제외 시킨다.
3. 자동 크기조절(autogrow)
내용이 많아지면 자동으로 에디터의 창의 크기가 늘어나게 설정할수 있다.
아래와 같이 설정해 주면 된다.
대충 설정 이름을 보면 어떤 기능인지 알수 있다.
config.extraPlugins = 'autogrow';
config.autoGrow_minHeight = 200;
config.autoGrow_maxHeight = 600;
config.autoGrow_bottomSpace = 50;
자세한 내용은 아래 링크를 보면 된다.
http://docs.ckeditor.com/#!/guide/dev_autogrow
|
|
|
|
|
|